목록분류 전체보기 (115)
let's get IT with DAVINA 💻
 자료구조/비선형구조/그래프
자료구조/비선형구조/그래프
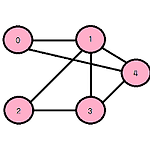
Graph란? 여러 개의 점들이 서로 복잡하게 연결되어 있는 관계를 표현한 자료구조 목적 ▷ 그래프의 탐색은 하나의 정점에서 시작하여 그래프의 모든 정점들을 한 번씩 방문(탐색)하는 것! 그래프의 데이터는 배열처럼 정렬되어 있지 않기 때문에 원하는 자료를 찾으려면, 하나씩 모두 방문해야 함 방식 ▷ BFS & DFS Graph의 구조 직접적인 관계가 있는 경우, 두 점 사이를 이어주는 선이 있습니다. 간접적인 관계라면, 몇 개의 점과 선에 걸쳐 이어집니다 Graph terms 정점 (vertex) 노드(node)라고도 하며 데이터가 저장되는 그래프의 기본 원소 간선 (edge) 정점 간의 관계를 나타냅니다. (정점을 이어주는 선) 인접 정점 (adjacent vertex) 하나의 정점에서 간선에 의해 직..
 자료구조/비선형구조/트리
자료구조/비선형구조/트리
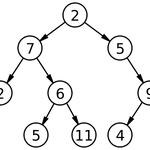
Tree 란? 단방향 그래프의 한 구조 하나의 뿌리로부터 가지가 사방으로 뻗은 형태 데이터가 바로 아래에 있는 하나 이상의 데이터에 한 개의 경로와 하나의 방향으로만 연결된 계층적 자료구조 데이터를 순차적으로 나열시킨 선형 구조가 아니라, 하나의 데이터 아래에 여러 개의 데이터가 존재할 수 있는 비선형 구조 트리구조는 계층적으로 표현이 되고, 아래로만 뻗어나가기 때문에 사이클(cycle)이 없습니다. → 연결 그래프(Connected Graph) 사이클 - 시작 노드에서 출발해 다른 노드를 거쳐 다시 시작 노드로 돌아오는 것 Tree의 구조와 특징 Root 트리 구조의 시작점이 되는 노드 Node 트리 구조를 이루는 모든 개별 데이터 Parent Node (부모 노드) 두 노드가 상하관계로 연결되어 있을..
 [자료구조/선형구조]큐
[자료구조/선형구조]큐
Queue란? Definition 줄을 서서 기다리다, 대기행렬 가장 먼저 진입한 자동차가 가장 먼저 톨게이트를 통과합니다. 가장 나중에 진입한 자동차는 먼저 도착한 자동차가 모두 빠져나가기 전까지는 톨게이트를 빠져나갈 수 없습니다. Stack과 반대되는 개념으로, FIFO(First In First Out)/LILO(Last In Last Out)의 특징을 가짐 티켓을 사려고 줄을 서서 기다리는 모습과 흡사한 이 자료구조는 입력과 출력의 방향이 고정되어 있으며, 두 곳으로 접근이 가능합니다. Queue에 데이터를 넣는 것을 ‘enqueue’, 데이터를 꺼내는 것을 ‘dequeue’라고 합니다. 데이터가 입력된 순서대로 처리할 때 주로 사용! 큐의 성질 원소의 추가 → O(1) 원소의 제거 → O(1) ..
 [자료구조/선형구조]스택
[자료구조/선형구조]스택
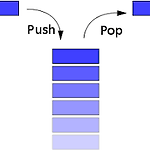
Stack 이란? Definition 쌓다, 쌓이다, 포개지다 → 데이터를 순서대로 쌓는 자료구조 골목은 자료구조 Stack / 자동차는 데이터(Data) 가장 먼저 들어간 자동차는 가장 나중에 나올 수 있고, 가장 나중에 들어간 자동차가 가장 먼저 나올 수 있다. 자료구조 Stack의 특징은 입력과 출력이 하나의 방향으로 이루어지는 제한적 접근에 있다. 이런 Stack 자료구조 정책을 LIFO(Last In First Out) / FILO (First In Last Out)이라 부른다. Stack에 데이터를 넣는 것을 ‘PUSH’, 데이터를 꺼내는 것을 ‘POP’이라고 한다. 스택의 성질 원소의 추가 → O(1) 원소의 제거 → O(1) 제일 상단의 원소 확인 → O(1) 제일 상단이 아닌 나머지 원소..
 자료구조란?
자료구조란?
자료구조란? 여러 데이터의 묶음을 저장하고, 사용하는 방법 데이터 - 문자, 숫자, 소리, 그림, 영상 등 실생활을 구성하고 있는 모든 값 데이터는 사용하려는 목적(필요)에 따라 분석하고 정리하여 활용해야만 의미를 가질 수 있습니다. 자료구조는 자료의 집합을 구조화하고, 이를 표현하는데 초점! 사람이 사용하기에 편리하려고, 사용하기 좋으려고 만들어진 것이 자료구조다! 자료구조의 분류 자료구조의 특징 특정한 상황에 놓인 문제를 해결하는 데에 특화 많은 자료구조를 알아두면, 어떠한 상황이 닥쳤을 때 적합한 자료구조를 빠르고 정확하게 적용하여 문제 해결 가능 https://www.cs.usfca.edu/~galles/visualization/Algorithms.html Data Structure Visuali..
 JavaScript Event Loop란?
JavaScript Event Loop란?
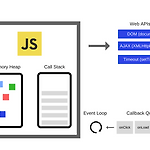
MDN에 따르면, 이벤트 루프란, "JS의 런타임 모델은 코드의 실행, 이벤트의 수집과 처리, 큐에 대기 중인 하위 작업을 처리하는 이벤트 루프에 기반하고 있다" 라고 나온다.. 무슨말인지 도통 모르겠으니, 자바스크립트 엔진의 실행 원리를 살짝 알아보자 JavaScript, what r u? 싱글 스레드 언어이다. 뭔말이냐? ▷ 하나의 프로그램은 동시에 하나의 코드만 실행할 수 있다. one thread === one call stack === one thing at a time (멀티가 안돼!!) 자바스크립트 엔진은 Memory Heap & Call Stack으로 구성되어 있다. (가장 유명한 것이 구글의 V8 Engine) Memory Heap : 메모리 할당이 일어나는 장소 ex) 우리가 프로그램에..
 JSX
JSX
About JSX React에서 UI를 구성할 때 사용하는 문법으로, JavaScript를 확장한 문법 (JavaScript XML) ⇒ 이 문법을 이용해서 React 엘리먼트를 만들 수 있습니다. 그동안 HTML요소를 만들고, JS를 설정한 뒤, 다시 HTML에 해당 설정 내용을 반영했다고 한다면, React JSX는 JS로 요소를 만들고 마지막에 HTML에 업데이트/반영해줍니다. 브라우저가 바로 실행할 수 있는 JS코드는 아닙니다. “Bable”을 통해 JSX를 브라우저가 이해할 수 있는 JS로 컴파일 후, JS를 브라우저가 읽고 화면에 렌더링 합니다. DOM 그리고 React JSX CSS&JSX 문법만을 가지고 웹 애플리케이션을 개발할 수 있습니다. 즉, 컴포넌트 하나를 구현하기 위해 필요한 파일..
 What is React?
What is React?
React로 두번의 프로젝트를 다 진행했는데 왜 React를 썼는가와 어떤 장점이 있는지 스스로 질문에 제대로 답도 못하는 내 자신이 한심해서 마음 다잡고 정리를 끄적여봅니다빈..😥 항상 이건 "왜" 생겼고, "왜" 많은 사람들이 쓰는지 정도는 알고 쓰자 다빈아ㅏㅏㅏ plz What is React? React는 프론트앤드 개발을 위한, 프론트앤드 개발을 더 쉽게 만들어주는 JavaScript 오픈소스 라이브러리 기술적 분류에 따라 코드를 분류하지 않고, 기능별로 코드를 분리하길 권장 리액트 SPA를 쉽고 빠르게 개발할 수 있도록 만들어진 툴 체인 npx create-react-app@latest 폴더이름 React의 3가지 특징 선언형 (Declarative) 리액트는 한 페이지를 보여주기 위해 HTM..
