let's get IT with DAVINA 💻
What is React? 본문
React로 두번의 프로젝트를 다 진행했는데 왜 React를 썼는가와 어떤 장점이 있는지 스스로 질문에 제대로 답도 못하는 내 자신이 한심해서 마음 다잡고 정리를 끄적여봅니다빈..😥
항상 이건 "왜" 생겼고, "왜" 많은 사람들이 쓰는지 정도는 알고 쓰자 다빈아ㅏㅏㅏ plz
What is React?
- React는 프론트앤드 개발을 위한, 프론트앤드 개발을 더 쉽게 만들어주는 JavaScript 오픈소스 라이브러리
- 기술적 분류에 따라 코드를 분류하지 않고, 기능별로 코드를 분리하길 권장
리액트 SPA를 쉽고 빠르게 개발할 수 있도록 만들어진 툴 체인
npx create-react-app@latest 폴더이름React의 3가지 특징
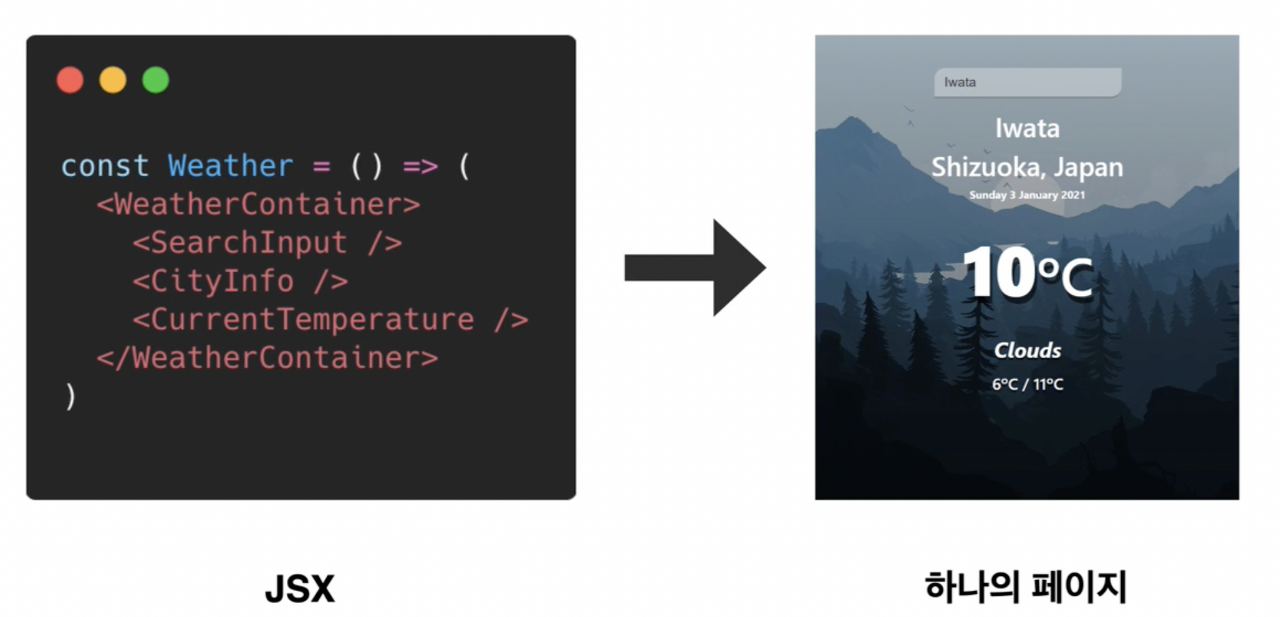
- 선언형 (Declarative)
- 리액트는 한 페이지를 보여주기 위해 HTML/CSS/JS로 나눠서 적기 보다는
- 하나의 파일에 명시적으로 작성할 수 있게 JSX를 활용한 선영형 프로그래밍을 지향합니다.

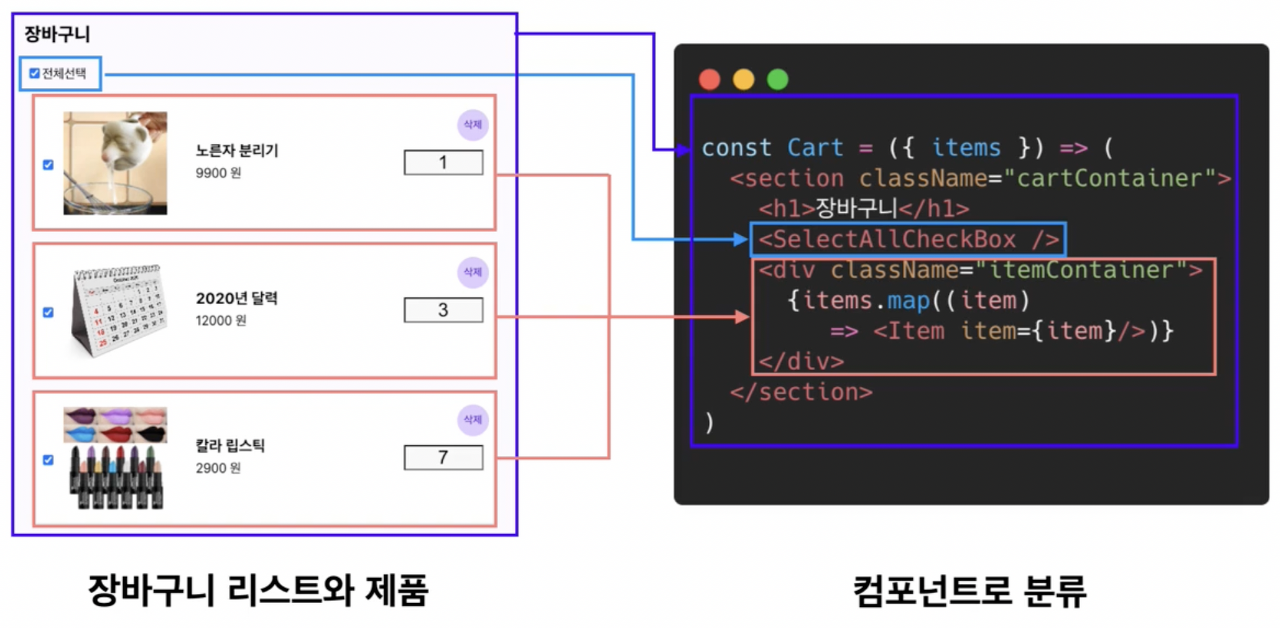
- 컴포넌트 기반 (Component-Based)
- 리액트는 하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 컴포넌트를 기반으로 개발합니다.
- 컴포넌트로 분리하면 서로 독립적이고 재사용이 가능하기 때문에, 기능 자체에 집중하여 개발할 수 있습니다. (유지/보수 & 유닛테스트 간편)

- 범용성 (Learn Once, Write Anywhere)
- 리액트는 JavaScript 프로젝트 어디에든 유연하게 적용될 수 있습니다.
- Facebook(→최근엔 Meta)에서 관리되어 안정적이고, 가장 유명하며, React Native로 모바일 개발도 가능합니다.
Component-Based 심화 공부
컴포넌트가 무엇인가?
- 하나의 기능 구현을 위한 여러 종류의 코드 묶음
- UI를 구성하는 필수 요소
- React의 심장
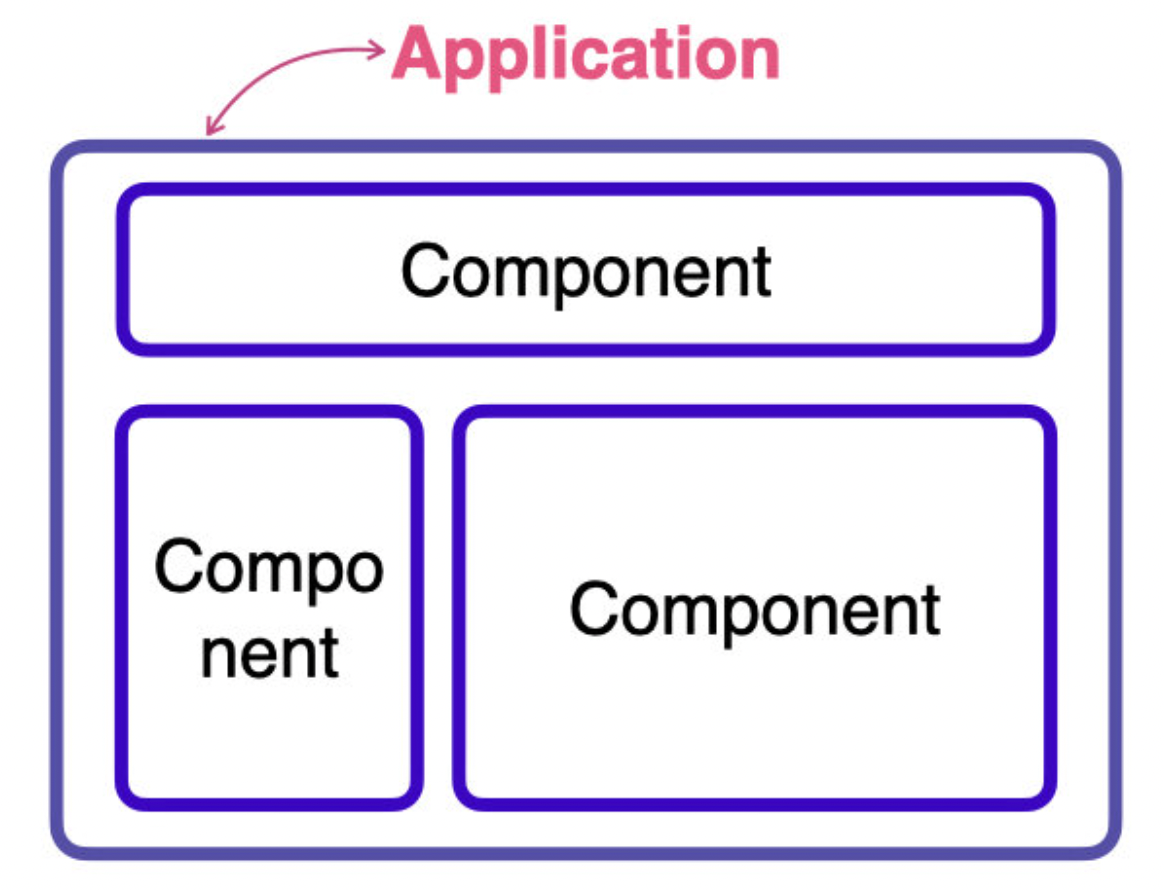
각자 독립적인 기능을 가지며, UI의 한 부분을 담당하기도 하는 이러한 컴포넌트를 여러개 만들고 조합하면 애플리케이션을 만들 수 있다.

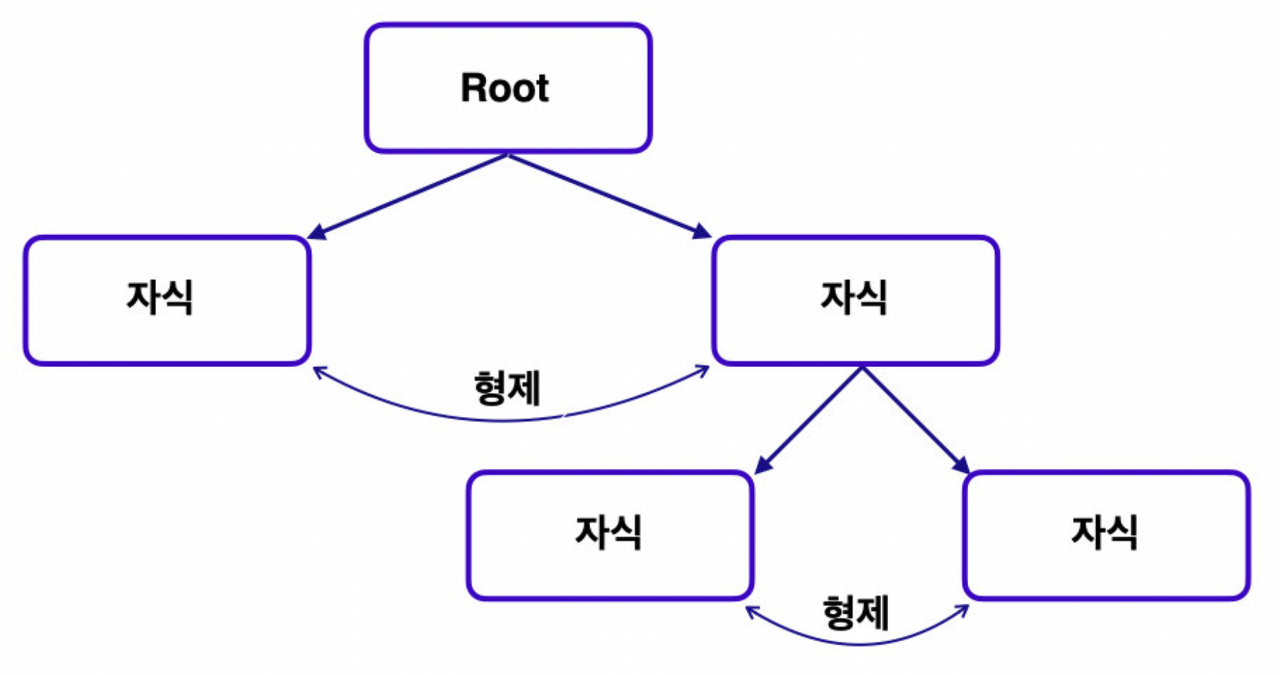
모든 리액트는 최소 한 개의 컴포넌트를 가지고 있으며, 이 컴포넌트는 애플리케이션 내부적으로 근원(root)이 되는 역할을 합니다. 이 최상위 컴포넌트는 다른 자식 컴포넌트를 가질 수 있으며 이 계층적 구조(hierarchy)를 트리 구조로 형상화할 수 있습니다.

기존에 배웠던 HTML,CSS,JS를 이용해서 애플리케이션을 만들었을 땐, 하나의 구조를 바꾸기 위해 HTML을 수정하여 구조를 바꾸고, CSS를 통해 스타일 속성을 수정하고, 변경된 구조와 스타일에 맞춰 JS가 DOM을 조작하게끔 수정해줬어야 한다.
▶ BUT React를 이용하면?
컴포넌트는 각자의 기능을 가지고 있으니 원하는 수정사항에 맞춰 기존 컴포넌트 위치만 수정해주면 된다.
💡 REACT의 가장 작은 단위는? → 엘리먼트
Component를 만드는 방법
1. 함수를 만들고 이름 짓기 (이름은 대문자로 시작)
2. 축약을 원하는 HTML 넣고
(return () 소괄호 안에 넣기, 그 안에 있는 건 태그 하나로 묶어야함)
(의미없는 <div>쓰기 싫으면 fragment이용 가능 <> </>)
3. 원하는 곳에서 <함수명 />
<Modal /> //3. 원하는 곳에 <함수명/>넣기
function Modal(){ //1. 함수만들고 이름짓기
return ( //2. 축약을 원하는 html을 넣기
<div className="modal">
<h2>제목</h2>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}❓ 어떤 걸 component로 만들까?
- 반복 출현하는 HTML 덩어리들
- 자주 변경되는 HTML UI들
- 다른 페이지 만들 때도 컴포넌트로 만듦
🚫 Component를 너무 많이 만들 때의 단점
- state 쓸 때 복잡해짐
- 따라서 상위 component에서 만든 state쓰려면 props로 받아와야함
'DEV_IN > React' 카테고리의 다른 글
| React로 TodoApp 만들기 (1)Setup (4) | 2023.03.02 |
|---|---|
| JSX (2) | 2023.02.21 |
| 특정 버튼을 눌렀을 때만, 이벤트 주기 (6) | 2023.02.17 |
| prevent scroll event with MODAL (스크롤 방지-모달창) (5) | 2023.02.17 |
| window.open 새창(팝업창) 열기 (0) | 2023.02.09 |
Comments




