목록DEV_IN (89)
let's get IT with DAVINA 💻
 This
This
JS에서 this는 왜 어려울까? 다른 언어들에서 this는 만들어진 객체 자기 자신을 뜻하지만, JS에선 다르다! JS에서 this는 요술램프 지니다!! 누가 호출했냐에 따라 누구의 지니인지 동적으로 달라진다. This 1. 브라우저 전역스코프에서 console.log(this) result : window 객체를 가리킴 reason : 브라우저 전역 객체가 window이기 때문에 2. function(){} 내부에서 this 호출 result : window 객체가 나옴 reason : '함수'는 선언 시 window 객체에 '등록'됨. 이 함수는 class에 속한 것도 아니고, 전역 스코프에서 호출되었기 때문에 this가 속한 곳은 window 객체임. 따라서, window.simpleFun()로도..
 Prototype
Prototype
TypeScript를 배우면서 결국, 타입스크립트는 자바스크립트의 superset인데 그러려면 JavaScript 개념을 조금 더 정리 할 필요성을 느꼈다빈 Prototype은 JS의 상속 기능, 객체 지향 프로그래밍을 위한 것이다!!! Prototype TS는 아래와같이 JS의 superset입니다. JS에선 없었던, class, interface, generics, types 등을 이용해서 객체 지향 프로그래밍이 가능했습니다. BUT, JS도 엄밀히 말하면 proto-based를 통해 객체 지향입니다. 또한, ES6부터는 class를 이용해서 프로토를 기반이기 때문에 객체 지향 프로그래밍이 가능합니다. Prototype은 상속을 위해 쓰이는 아이입니다! 우리가 Class를 이용해서 상속을 구현할 수 ..
 DOM
DOM
TypeScript 적용하는 작은 프로젝트를 만드려다보니 항상 React만 사용해와서 강의를 듣는데 DOM 개념이 나오면 멘붕이 왔다.. 그런 내 맘을 알았는지 DOM 관련 영상을 올려주신 강사님 덕분에 정리를 해본댜.. DOM Document Object Model의 약자 HTML- 웹페이지의 구조를 만드는 마크업 언어 JavaScript- HTML로 만들어진 구조에 기능을 더할수 있는 프로그래밍 언어 DOM- HTML 요소를 Object처럼 조작할 수 있는 모델 DOM은 document객체를 통해 HTML에 접근 BOM(Browser Object Model)이 window 객체를 통해 브라우저에 접근 (window객체가 document객체보다 상위 개념) 브라우저가 이런 HTML Tag들을 다 읽을 ..
 알고리즘/공간 복잡도
알고리즘/공간 복잡도
공간 복잡도 (Space Complexity) 알고리즘이 수행되는 데에 필요한 메모리의 총량 프로그램이 요구하는 공간 ⇒ 고정적인 공간 + 가변적인 공간 고정적인 공간: 처리할 데이터의 양에 무관하게 항상 요구되는 공간으로서, 프로그램의 성능에 큰 영향을 주지 않음 가변적인 공간: 처리할 테이터의 양에 따라 다르게 요구되는 공간으로서 프로그램의 성능에 큰 영향을 줌! 공간 복잡도 계산은 시간 복잡도 계산과 비슷하게 빅 오(Big-O) 표기법으로 표현 보통 공간 복잡도는 시간 복잡도보다 중요성이 떨어진다. WHY? 시간이 적으면서 메모리까지 지속적으로 증가하는 경우는 거의 없기 때문에.. BUT! 동적 계획법(Dynamic Programming)과 같이 알고리즘이나 하드웨어 환경이 매우 한정되어 있는 경우..
 알고리즘/시간 복잡도
알고리즘/시간 복잡도
시간 복잡도 (Time Complextity) 입력값이 커짐에 따라 증가하는 시간의 비율을 최소화한 알고리즘 입력의 크기와 문제를 해결하는데 걸리는 시간의 상관관계 Big-O 표기법 주어진 식을 값이 가장 큰 대표항만 남겨서 나타내는 방법 Big-O(빅-오) 최악의 경우 프로그램이 실행되는 과정에서 “이 정도 시간까지 걸릴 수 있다”를 고려해야 한다! Big-Ω(빅-오메가) 최선의 경우 Big-θ(빅-세타) 중간(평균)의 경우 O(1) constant complexity 입력값이 증가하더라도 시간이 늘어나지 않는다. 입력값의 크기와 관계없이, 즉시 출력값을 얻어낼 수 있다. function O_1_algorithm(arr, index) { return arr[index]; } let arr = [1, 2..
 알고리즘이란?
알고리즘이란?
알고리즘이란? 어떤 문제를 해결하기 위해서 일련의 절차를 정의하고, 공식화한 형태로 표현한 일종의 문제 풀이 방법 프로그래밍에선? input값을 통해 output값을 얻기 위한 계산 과정 입력(Input) 알고리즘은 출력에 필요한 자료를 입력받을 수 있어야 합니다. (꼭 입력값이 없을 수도 있음) 출력(Output) 알고리즘은 실행이 되면 적어도 한 가지 이상의 결과를 반드시 출력해야 합니다. 유한성(Finiteness) 알고리즘은 유한한 명령어를 수행한 후, 유한한 시간 내에 종료해야 합니다. 명확성(Definiteness) 알고리즘의 각 단계는 단순하고 명확해야 하며, 모호해서는 안됩니다. 효율성(Efficiency) 알고리즘은 가능한 한 효율적이어야 합니다. (시간 복잡도와 공간 복잡도가 낮을수록 ..
 자료구조/비선형구조/그래프
자료구조/비선형구조/그래프
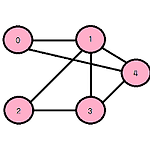
Graph란? 여러 개의 점들이 서로 복잡하게 연결되어 있는 관계를 표현한 자료구조 목적 ▷ 그래프의 탐색은 하나의 정점에서 시작하여 그래프의 모든 정점들을 한 번씩 방문(탐색)하는 것! 그래프의 데이터는 배열처럼 정렬되어 있지 않기 때문에 원하는 자료를 찾으려면, 하나씩 모두 방문해야 함 방식 ▷ BFS & DFS Graph의 구조 직접적인 관계가 있는 경우, 두 점 사이를 이어주는 선이 있습니다. 간접적인 관계라면, 몇 개의 점과 선에 걸쳐 이어집니다 Graph terms 정점 (vertex) 노드(node)라고도 하며 데이터가 저장되는 그래프의 기본 원소 간선 (edge) 정점 간의 관계를 나타냅니다. (정점을 이어주는 선) 인접 정점 (adjacent vertex) 하나의 정점에서 간선에 의해 직..
 자료구조/비선형구조/트리
자료구조/비선형구조/트리
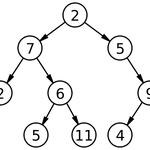
Tree 란? 단방향 그래프의 한 구조 하나의 뿌리로부터 가지가 사방으로 뻗은 형태 데이터가 바로 아래에 있는 하나 이상의 데이터에 한 개의 경로와 하나의 방향으로만 연결된 계층적 자료구조 데이터를 순차적으로 나열시킨 선형 구조가 아니라, 하나의 데이터 아래에 여러 개의 데이터가 존재할 수 있는 비선형 구조 트리구조는 계층적으로 표현이 되고, 아래로만 뻗어나가기 때문에 사이클(cycle)이 없습니다. → 연결 그래프(Connected Graph) 사이클 - 시작 노드에서 출발해 다른 노드를 거쳐 다시 시작 노드로 돌아오는 것 Tree의 구조와 특징 Root 트리 구조의 시작점이 되는 노드 Node 트리 구조를 이루는 모든 개별 데이터 Parent Node (부모 노드) 두 노드가 상하관계로 연결되어 있을..
