let's get IT with DAVINA 💻
HTML 기본 본문
<웹 개발 이해하기>
- HTML - Structure 구조
- CSS - Presentation 스타일
- Javascript - Interaction 상호작용
<What is HTML?>
- HyperText Markup Language
- Javascript와 같은 프로그래밍 언어가 아니라 웹 페이지의 뼈대/틀 을 구성하는 마크업 언어입니다.
HOW TO USE HTML?
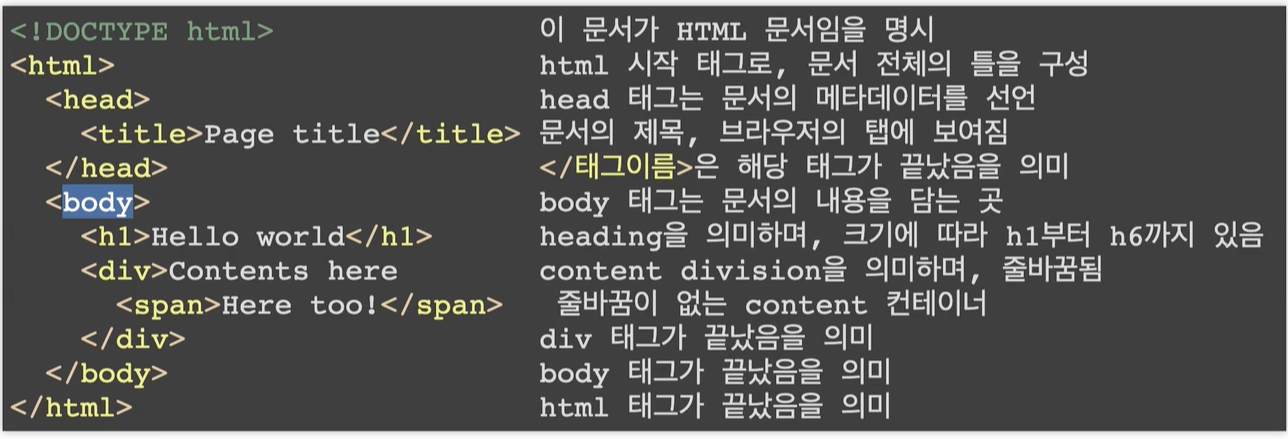
- HTML은 tag들의 집합
- Tag: 부등호(<>)로 묶인 HTML의 기본 구성 요소
- html 확장자 사용
- TREE STRUCTURE

- Self-Closing Tag ⇒ 태그 내용에 내용이 없다면, (<tag></tag>와 같이 표현되는 경우) <tag/>와 같이 표현 가능 (/생략도 가능)
HTML 요소 (element)

TAG

- <script>요소: 자바스크립트 실행을 위해 사용됨
<script src="my-java-script.js"></script>- div VS span
- div : 한 줄을 차지합니다.
- span : 컨텐츠 크기만큼 공간을 차지합니다.
- img: 이미지 삽입 - 주로 src 속성과 사용됨
<img src= "https://i.imgur.com/JVAj4t0.jpg>
- a: 링크 삽입 (anchor 닻) 주로 href 속성과 사용됨
<a href="https://codestates.com" target="_blank">코드스테이츠</a>- <p> : paragraph(문단)의 약자로, 하나의 문단을 표현하기 위하여 사용됨.
- <h> : 제목 요소 (<h1>~<h6>) =heading
- HTML heading - 웹페이지의 제목, 소제목 기능
- <header> 또는 <article> 태그 사이에 포함될 수 있다.
- <head> : <body> 태그를 설명하는 기능
- ul, li : 리스트 (unordered list) - bullet mark가 앞에 붙음 / ol (ordered list) - 숫자가 앞에 붙음
- input, textarea: 다양한 입력 폼
- radio button → 한개만 선택하는 버튼 (name으로 group을 만들어줘야함)
- checkbox → 여러개를 체크마크를 표시할 수 있는 버튼
- textarea는 text와 다르게 줄바꿈이 가능한 텍스트 기능

- button: 버튼
<button>Submit</button>
- <pre>: 시도해보기
- HTML `<pre>` 요소는 미리 서식을 지정한 텍스트를 나타내며, HTML에 작성한 내용 그대로 표현합니다. 텍스트는 보통 고정폭 글꼴을 사용해 렌더링하고, 요소 내 공백문자를 그대로 유지합니다.
시멘틱 요소 (Semantic Element)
- semantic? = 의미가 있는, 의미론적인
- 의미를 가진 요소
- 시멘틱 요소의 종류
- <article> : 독립적이고 자체 포함된 콘텐츠를 지정합니다.
- <aside> : 본문의 주요 부분을 표시하고 남은 부분을 설명하는 요소입니다. 특별한 일이 아니면 사이드바나 광고창 등 중요하지 않은 부분에 사용됩니다.
- <footer> : 일반적으로 페이지나 해당 파트의 가장 아랫부분에 위치하며, 사이트의 라이선스, 주소, 연락처 등을 넣을 때 사용합니다.
- <header>
: 일반적으로 페이지나 해당 섹션의 가장 윗부분에 위치하며, 사이트의 제목이 보통 들어갑니다. 선택적으로 상단바나 검색창 등이 안에 들어갈 수 있습니다.
: <body> 태그의 제목 부분을 영역으로 구분할 때 사용하는 태그
- <nav> : 내비게이션(navigation)의 약자로, 일반적으로 상단바 등 사이트를 안내하는 요소에 사용됩니다. 보통은 안에 <ul>을 넣어 목록 형태로 사용합니다.
- <main> : 문서의 주된 콘텐츠를 표시합니다.
- <section> : 웹 페이지의 큰 의미 단위가 될 수 있는 어떤 것이든 묶어서 하나의 구역을 구분하는 데 사용
- <div> or <span>은 시멘틱 요소가 아님!
id와 class를 목적에 맞게 사용하기
id : 고유한(unique)한 이름을 붙일 때 (한 번만 사용되어야 함)
class : 반복되는 영역을 유형별로 분류할 때

Comments

